Why ReactJS is suitable for your next Web App Development

Earlier, the term “applications” or “apps” was restricted to software designed to run on smartphones and other handheld devices. With the advancements in programming languages and internet bandwidth capabilities, apps reside on the ‘cloud’ and can be run from capable web browsers. Such apps are called web apps, and you can manage everything from running an e-store to managing online transactions and even conducting web conferences. Since they run on the cloud and display results on the user end, they are comparatively lightweight and can be run from any device.
Using different flavors of JavaScript or PHP with a database module that handles all the data queries, developers can create (and provide regular updates) functional web apps. Earlier, the demand was for frontend using AngularJS; however, trends are changing, and people are becoming aware of the potential of ReactJS. So, if you are unsure about ReactJS, sit tight. This article shall explain in detail why you should consider ReactJS for your next web app development project.
What is ReactJS?
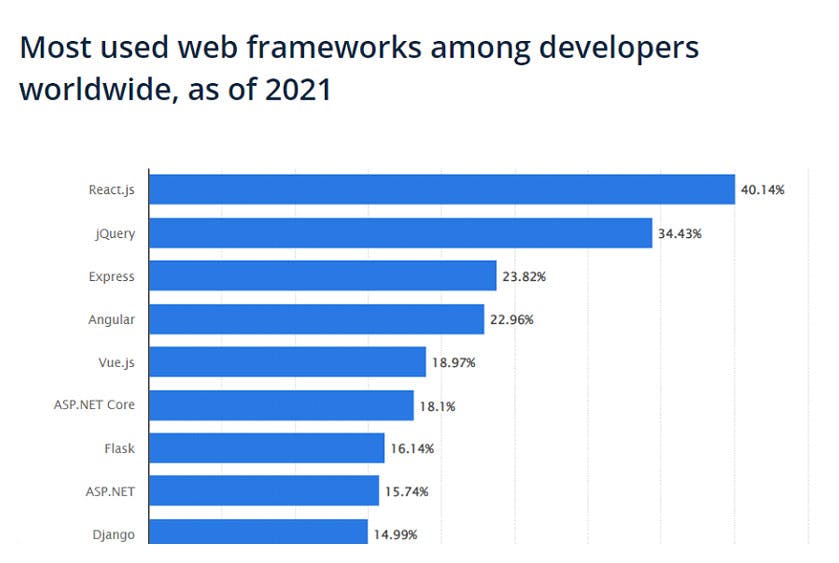
In simpler terms, ReactJS is a flavor of JavaScript, and Facebook developed the library. As a result, it is an efficient, declarative JavaScript framework that can be used to build simple, fast, and scalable web app frontends. Not to mention ReactJS is also open-source, so developers can experiment with the library without any restrictions holding their creativity back to create innovative apps. Corporations such as Apple, Netflix, Paypal, etc., use ReactJS as their product’s preferred frontend framework. In fact as per Statista, ReactJS was the most used web framework among developers.

Benefits of Using ReactJS
In case you are wondering why ReactJS is gaining popularity, here are some of the benefits it brings to web app development.
⦁ Easier Scripting: ReactJS offers a free syntax extension called the JavaScript Syntax Extension (JSX) that makes debugging and HTML quoting easy. It provides developers with error and notification alerts to rectify syntax errors and make your code look legible and clean. Moreover, the HTML mockups can be saved as ReactElement trees to build apps without any fuss.
⦁ Reusable Code: In ReactJS, you can build code that is called components. These components can be reused, eliminating the need to write the code from scratch. Moreover, it reduces the time spent in code debugging, and maintenance becomes easy.
⦁ Virtual DOM makes the process faster: Any change in the JSX is updated on the virtual DOM and compared against other virtual DOM to identify the difference. Then, only the difference is updated on the real DOM. This makes the overall process faster and more efficient.
⦁ Allows either side rendering: Applications built using ReactJS are comparatively faster as the framework supports both client and server-side rendering. So the processing time is relatively lower, and the app’s performance is an overall improvement.
⦁ SEO-friendly: Google crawler bots simply scan the pages after reaching their destination. In web apps requiring the page to run on JavaScript from the client side, the crawler might report the page as a blank. However, ReactJS allows server-side rendering, which allows the crawler bots to view the page as it is preloaded on the server and presented to them.
⦁ Shallow learning curve: ReactJS offers a comparatively shallow learning curve that allows developers to adapt quickly and build apps using ReactJS.
⦁ Cost-effective: Being open-source in nature, developers don’t need to worry about license fees while developing a web app.
⦁ Compatible with React Native: The earlier mentioned components built using ReactJS can be repurposed for developing Native Mobile applications for iOS and Android using React Native with minor tweaks and changes.
Drawbacks of ReactJS
Everything has its pros and cons, and it is sometimes difficult to overlook the cons(one of the reasons why you are here). ReactJS, too, has its set of problems that will surely raise a few doubts in your mind. Let’s address them as well.
⦁ Ever evolving Environment: The constantly evolving environment means developers need to be on their toes to adjust to the changes. Moreover, they constantly need to sift through novelties to cherry-pick features that they wish to implement.
⦁ Incomplete Documentation: With an ever-evolving environment comes to the trouble of insufficient documentation. On hitting a snag, developers only have fellow developers and online communities to rely on for troubleshooting. Moreover, they also need to create documentation themselves for specific projects.
⦁ JSX is complex: Developers consider the complexity of JSX in ReactJS as its main weakness. Owing to the complexities, Google’s algorithm is unable to read it correctly.
Where ReactJS shines the most
- Creating dashboards
- Build data visualization tools
- Develop IM apps
- Build Social Media platforms
- Storefront for eCommerce store
- Creating enterprise-level web apps
- Develop cross-platform apps with React Native
- Single page apps
- Blogging platform
- CRMs and other productivity tools
Wrapping Up
Now that it is clear why ReactJS is better for your next Web Application, it is essential to hire the right ReactJS Development company who can leverage the power of ReactJS Development to create innovative and path-breaking Web Applications. To help you plan ahead, you can avail the ReactJS Development Service from the best. So get in touch with Vindaloo Softtech for your requirements today!